Actualité et publications de notre agence Internet
Votre site est-il « mobile-ready » ?
14nov2011 Auteur: Amaranthe Dans: Webdesign et siteDans 5 ans, les visites de votre site Internet sur mobile (smartphone, tablettes,...) auront dépassé les visites depuis les ordinateurs "traditionnels". Voici 8 règles à suivre pour que votre site soit "mobile-ready"... dès aujourd'hui !

Un petit conseil, lisez cet article sur votre iPad ou avec votre smartphone, histoire de faire les tests "en direct" !
Notre série d'articles sur le surf mobile a pour but de permettre aux PME d'évoluer en douceur vers des sites "mobile-friendly" :
- d'abord par une prise de conscience ("Combien de visiteurs mobiles sur votre site ?")
- puis par quelques tests et améliorations "vite fait bien fait" pour rendre son site "mobile-ready"
- enfin par l'optimisation spécifique des sites pour les utilisateurs mobiles.
Voici 8 règles de base pour permettre aux visiteurs sur mobile de visiter votre site de manière efficace et agréable :
1) Bannir la navigation en Flash
Utilisatrice de la tablette d'Apple pour mes loisirs, je rencontre de plus en plus de sites dont la navigation a purement et simplement disparu.
Ci-dessous, le site d'un musée liégeois et d'une agence immobilière de prestige (cliquez sur l'image pour les tester sur votre mobile). Pas de navigation, pas de moyen de voir le contenu du site !!!
PS : Pour visionner les sites en bloquant Flash depuis mon PC, j'utilise l'extension Flashblock pour Firefox.
2. Un site optimisé pour les écrans "moyens"
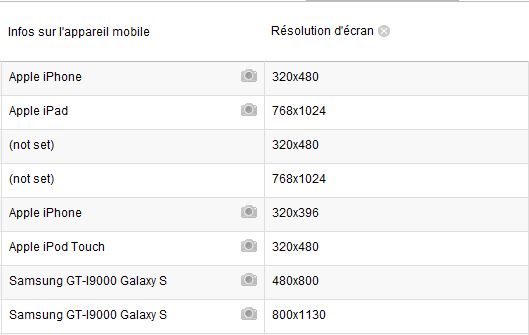
La plupart des smartphones ont un écran de 320 x 480 pixels. Les tablettes ont une résolution de 768 x 1024 pixels. Même si la plupart des écrans d'ordinateurs dépassent cette résolution, il est indispensable de continuer à optimiser la largeur de son site pour la résolution 1024 x 763 pixels (ce qui limite le scroll sur un téléphone).

Les résolutions des mobiles présentées ci-dessus sont tirées de Google Analytics.
3. Simplifier la navigation
Le menu qui déroule vers le bas, puis encore vers la droite, ce n'est déjà pas facile avec une souris. Mais alors, avec un écran tactile, bon amusement !!!
4. Eviter les formulaires
Dans le même ordre d'idée que les menus déroulants, les formulaires sont très pénibles à remplir avec un écran tactile. Et surtout avec les petites touches de mon téléphone !
5. Limiter les images d'ambiance
Les utilisateurs de mobile n'ont pas toujours une connexion rapide. Leur écran est plus petit. Deux raisons pour limiter les images au strict nécessaire (images informatives) et ne pas alourdir vos pages avec des images "d'ambiance".
6. Le texte en texte, le formatage en CSS
Les bonnes vieilles règles d'accessibilité, du W3C et autres standards, ce n'est pas (que !) pour ennuyer les webmasters. Cela permet notamment que votre site soit consultable quel que soit l'outil ou le navigateur utilisé. Et notamment les tablettes et téléphones mobiles !
Maintenant, je n'ai pas dit que les sites doivent répondre à tous les critères du W3C mobile (ce qui est pratiquement mission impossible). Soyons pragmatiques avant tout : ce qui compte, c'est que l'utilisateur soit satisfait de son expérience, pas le W3C de votre site !
7. Aller à l'essentiel
Vos coordonnées doivent se trouver sur toutes les pages. Et la page d'accueil devra contenir des liens vers les sections les plus demandées de votre site. Des règles d'ergonomie qui sont d'ailleurs valables quel que soit le mode de surf, nomade ou ordinateur !
8. Tester !
Le meilleur test sera de regarder votre site dans votre téléphone... et de noter directement vos remarques. N'oubliez pas aussi de tester avec le téléphone de votre belle-mère, l'iPod Touch de votre ado et l'iPad de votre patron ! Une bonne occasion de le lui emprunter pour le week-end !

Cet article se base largement sur "8 Simple Tips to Make Your Website Mobile-Friendly" publié par Jeff Haden sur CBS News.
La prochaine étape sera de rendre votre site "mobile-friendly", par l'utilisation de feuilles de style spécifiques (ou de plugins pour WordPress, Joomla,...), et par une présentation spécifique de l'information à destination des utilisateurs mobiles. A suivre...






