Actualité et publications de notre agence Internet
Une CSS mobile pour votre site
4déc2012 Auteur: Amaranthe Dans: Webdesign et siteAprès avoir "mobilisé" le blog WordPress et adapté notre page d'accueil au mobile, ce sont désormais les pages internes du site d'Amaranthe qui passent en version smartphone.

J'ai choisi de proposer une feuille de style (CSS) adaptée aux mobiles, tout comme on propose une feuille de style particulière pour l'impression.
Pour cette opération, j'avoue avoir été bien aidée par Nicolas, un super développeur web. Je vous présente la méthode utilisée, mais si c'est trop technique, n'hésitez pas vous aussi à vous faire aider : vous gagnerez un temps précieux !
Pour la page d'accueil mobile du site, j'avais créé une page alternative, avec moins de texte que la page d'accueil et une navigation déroulante. Toutefois, je n'ai aucune envie de prévoir deux versions pour chaque page interne du site. C'est pourquoi j'ai choisi la méthode de la CSS alternative, assez rapide à mettre en place avec un résultat assez satisfaisant.
Etape 1 : Adapter l'affichage du site à la taille de la fenêtre
La largeur donnée par le navigateur mobile est parfois trompeuse. Safari mobile (iPhone), par exemple, annonce 980px de large alors que la fenêtre mesure 320 px. L'iphone affiche donc une largeur de 980px dans une surface de 320px. En clair, le site est minuscule !
On va donc baser la largeur du site sur la fenêtre, et non sur le navigateur, au moyen de la commande suivante (à placer dans le <head> de chaque page HTML)
<meta name="viewport" content="width=device-width, initial-scale=1">
Etape 2 : Proposer une CSS pour les écrans < 550 pixels
On peut tout gérer dans une seule feuille de style avec des "media queries" (jargon de Nicolas). Pour plus de clarté, je préfère avoir une CSS différente (mobile.css) pour les écrans inférieurs à 550 pixels de large.
Pour créer mobile.css, je fais d'abord une copie de ma feuille de style (screen.css). J'appelle ensuite cette CSS au moyen de la commande suivante (à placer dans le <head> de chaque page HTML) :
<link rel="stylesheet" type="text/css" href="../styles/screen.css" media="screen and (min-width: 551px)" />
<link rel="stylesheet" type="text/css" href="../styles/mobile.css" media="screen and (max-width: 550px)" />
La première ligne s'assure que la feuille de style d'origine (screen.css) apparait pour les grands écrans.
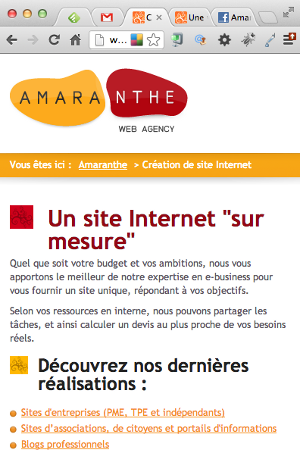
L'avantage de cette méthode est qu'elle permet de tester l'apparence du site en redimensionnant simplement son navigateur, sur ordinateur.
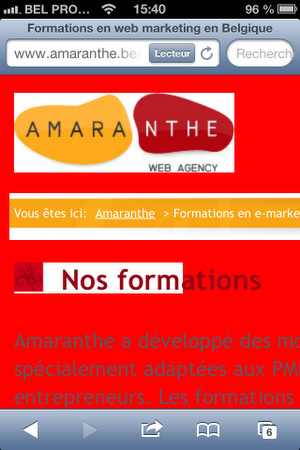
L'astuce de Nicolas pour tester si le site "appelle" bien la CSS mobile : j'y mets une instruction atroce, genre "fond rouge". Ô joie, mon site est tout rouge sur smartphone, c'est donc que ça marche !!!

Rassurez-vous, c'est juste un test !
Etape 3 : Modifier les colonnes, menus et footer
- Pour déplacer les colonnes latérales en bas de page, on supprime de la CSS les instructions "float-right" et "float-left" (tout se met ainsi à la queue-leu-leu). Si le site est construit avec des tableaux (si si, ça existe encore), ça va être plus compliqué... Dans ce cas, il faudra d'abord reprogrammer la CSS ou envisager une refonte totale.
- Par facilité, j'ai carrément supprimé les menus et le footer ("display:none" dans la CSS). Comment on navigue alors ??? On revient à la page d'accueil via le fil d'Ariane et le lien derrière le logo. Bon d'accord, on peut mieux faire, mais j'ai privilégié la lisibilité.
Etape 4 : Redimensionner les images trop larges
Une image de 600px dans un écran de 320 px et toute la mise en page se casse la figure. On va donc redimensionner automatiquement les images pour qu'elles s'adaptent à la taille de l'écran. Dans la CSS mobile, on ajoute l'instruction suivante :
img {
max-width:100%;
height:auto;
width:auto\9; /*ie8*/
}
Etape 5 : Des marges et pas de scroll
L'objectif est d'avoir un texte bien lisible (marges de 10 pixels à gauche et à droite) et aucun scroll horizontal.
Dans la CSS, il faut supprimer toutes les largeurs fixes (largeur en pixel --> width:100%), puis jouer sur les "padding" et les "margin".
Patience et ténacité seront de mise, car divers ajustements de la CSS seront nécessaires. Usez et abusez de Firebug et des autres outils vous permettant de tester votre site.
Astuce : Afficher la version mobile dans Google Chrome est très simple. Si vous rétrécissez votre navigateur, sur l'ordinateur, vous verrez le site et sa CSS mobile.

Et maintenant, il ne me reste plus "qu'à" appliquer tout cela sur les sites de mes clients !
En savoir plus :
Voici quelques tutoriels certainement mieux faits que celui-ci. Bon courage si vous vous lancez dans les CSS mobiles !!!




