Actualité et publications de notre agence Internet
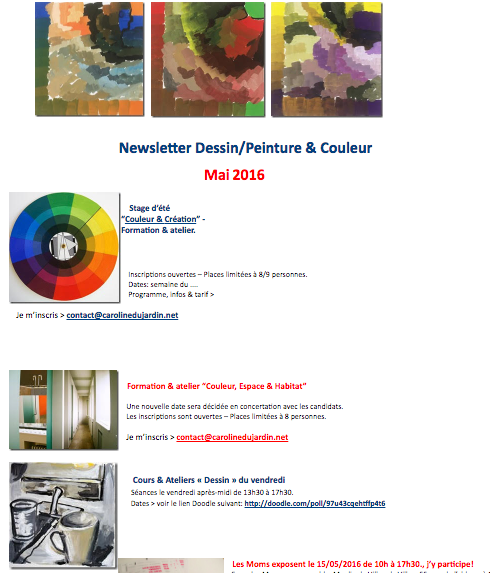
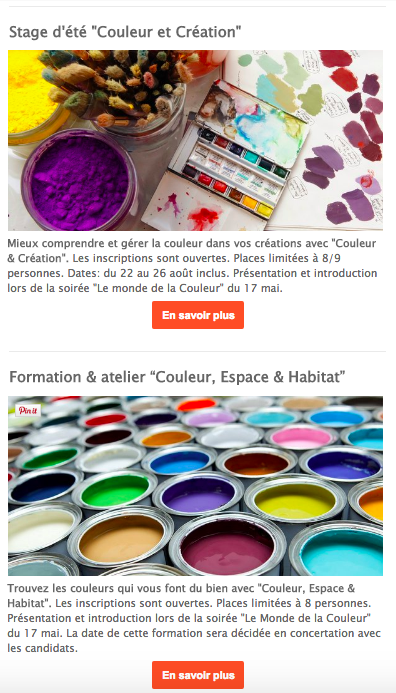
Avant / après pour la newsletter de Caroline
18mai2016 Auteur: Amaranthe Dans: e-MailingCaroline Dujardin est spécialiste de la couleur. Sa newsletter regorge de contenus intéressants mais n'atteignait pas ses objectifs.
Découvrez les améliorations directes obtenues en passant à MailChimp.
La méthode d'envoi
Caroline utilisait son logiciel de mail (Windows Live) pour envoyer de petits paquets de messages avec les destinataires en copie cachée. Non seulement cette méthode "amateur" prend un temps fou, mais elle présente une mise en page aléatoire selon l’écran d’ordinateur et illisible sur smartphone.
La première étape a été de créer un compte MailChimp (gratuit jusque 2000 adresses).
La liste de contacts
Caroline est trop timide : alors que son carnet d'adresses recèle près de 800 adresses, elle n'envoie sa newsletter qu'à 200 personnes. Nous avons d’abord travaillé sur ses destinataires en créant une liste dans MailChimp pour y rassembler tous ses contacts.
Pour attirer de nouveaux contacts :
- Insertion du formulaire d’inscription (lié à la liste) sur le site de Caroline
- Insertion du formulaire sur sa page Facebook
- Insertion d'un lien "Inscrivez-vous à ma newsletter" dans sa signature de mails.
Importation des contacts :
- Exportation de tous les contacts de Caroline (800 adresses) de Windows Live vers Excel
- Sélection soigneuse des clients et contacts « consentants » (suppression des autres dans Excel)
- Importation de 450 adresses dans MailChimp.
A ne pas oublier :
- Paramétrer la liste en français (formulaires et messages transactionnels)

Mise en page de la newsletter
Caroline aime la couleur ! Mais la mise en page de ses messages présentait vraiment trop de couleurs et pas assez d’appels à l’action clairs.

Changements dans la présentation de la newsletter :
- Le meilleur template étant le plus simple, je choisis presque toujours une mise en page basique, avec une seule colonne et la possibilité d’ajouter des éléments par « drag and drop »
- Pour les images, je choisis le « texte avec légende », qui permet d’associer avec sûreté ces deux contenus en version mobile. Selon la taille des images, on peut mettre le texte à droite (image carrée) ou en-dessous (image pleine largeur, par exemple 600 x 200 pixels).
- Un titre clair pour chaque élément de la newsletter (choisir un élément texte et lui donner le format « heading » 1 ou 2)
- Un bouton d’action pour chaque événement
- Des textes courts allant droit au but
- Des images simples, lisibles même en petite taille, et toutes recardées de la même façon.

Personnalisation de la mise en page en accord avec l’identité graphique du site :
- En-tête avec photo du site et logo
- Polices des titres et des textes (si une police n’existe pas dans MailChimp, on cherche celle qui s’y apparente le mieux)
- Couleur des liens
- Couleur du fond
- Couleur des boutons (se paramètre dans l’élément « bouton »)

Sans oublier les petits « plus » qui font la différence :
- Traduction (sans briser les liens !) des mentions « View this message in your browser » et des textes en bas de la newsletter (surtout le lien de désabonnement)
- Ajout du logo et changement de la couleur de fond dans les messages transactionnels (confirmation d’inscription, désabonnement,…)
Résultats de la campagne
- A peine 9 désabonnements sur 450 adresses, pas mal pour un premier envoi
- Un taux d’ouverture de 42,5%
- Un taux de clic de 9,4%
Et surtout une cliente très contente de son nouvel outil, même si il n’a pas été si facile que cela à prendre en main.
Vous aussi, vous voulez améliorer les performances de votre newsletter ? Rejoignez notre formation "e-mail marketing et newsletter" !





