Actualité et publications de notre agence Internet
Installer une version mobile pour votre blog
26oct2012 Auteur: Amaranthe Dans: Webdesign et siteVous surveillez régulièrement les statistiques de votre blog et vous constatez que la proportion d'utilisateurs qui surfent sur leur smartphone ne cesse d'augmenter.

Même si votre mise en page "passe" sur mobile, il est grand temps de proposer un site parfaitement adapté au surf sur un petit écran tactile. Bonne nouvelle : si vous utilisez WordPress, la procédure est excessivement simple ! Suivez le guide...
L'adaptation de votre blog (ou site) WordPress se déroule en deux phases :
1) Installer une extension proposant un thème de fonction de l'appareil
2) Installer un thème pour mobile et le personnaliser
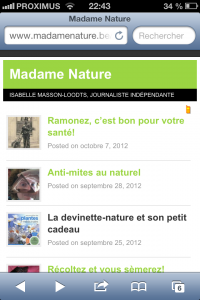
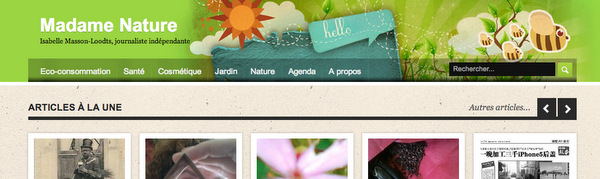
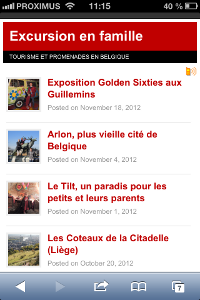
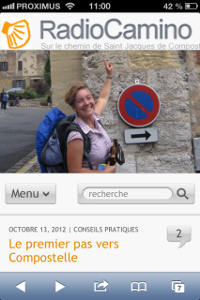
Exemple : le blog de Madame Nature avant et après passage au mobile (agrandissez les images en cliquant dessus).
1) Installer une extension proposant un thème de fonction de l'appareil
En pratique :
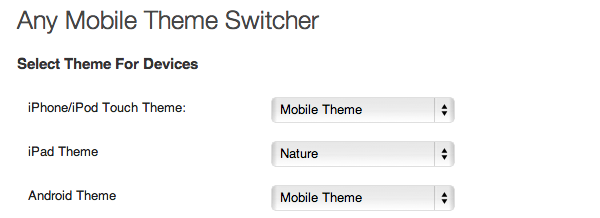
- L'extension Any Mobile Theme Switcher permet de choisir les appareils pour lesquels vous aller proposer une version mobile. C'est la plus simple que j'aie trouvée.
- WordPress Mobile Pack propose la même fonctionnalité, mais c'est une extension plus complexe à paramétrer.

2) Installer un thème pour mobile et le personnaliser
WordPress Mobile Pack est livré avec des templates basiques, plutôt moches.
Je vous invite donc à rechercher un thème mobile sur google (recherchez "Wordpress mobile theme"). Attention de bien faire la différence entre :
- les thèmes spécifiquement développés pour smartphones (souvent présentés dans un écran de smartphone ou avec un QR code à scanner avec votre portable)
- les thèmes "compatibles" avec mobile (à éviter)
- les thèmes "responsive", développés récemment et qui s'adaptent naturellement à chaque support (à choisir en priorité pour un nouveau site ou blog).
Quelques exemples de thèmes pour smartphone :


Cliquez sur les images pour visualiser les blogs sur votre smartphone
Quelques options :
- Les titres des articles peuvent être accompagnés d'un extrait du texte (je conseille de montrer les titres uniquement)
- Les liens vers les pages se trouvent parfois en haut, parfois en haut sous forme de liste déroulante, parfois sous les articles (conseillé)
- Les images sont extraites des "images à la une" du blog. A éviter si vous n'en avez pas défini dans vos articles.
En pratique :
- Installez le thème (par FTP ou via l'interface d'administration)
- Activez-le, le temps de le paramétrer
- Réactivez le thème par défaut
- Revenez dans l'extension pour sélectionner le thème en fonction de l'outil.
N'oubliez pas de faire des tests sur votre smartphone, avec le GSM de votre mari, avec l'iPod touch de vos enfants,...
En savoir plus :
Lisez l'excellent livre « Du Web vers le Mobile » sur la stratégie de contenu, conception, ergonomie et référencement des sites web mobiles et des applications. Auteurs : Isabelle Canivet et Jean-Marc Hardy.